Using Google’s OAuth 2.0 API for an ASP.NET Core Web App
In this post I want to show how you can enable users to sign-in into a web app by using their Google accounts and leverage the Google’s OAuth 2.0 API.
About OAuth and OpenID Connect more in depth you can read in my following post.
Configure the Google OAuth 2.0 API
I will first need to login into the Google Cloud Platform and APIs & Services using the following link.
Login Google Cloud Platform (API & Services)
https://console.cloud.google.com/apis
or
https://console.developers.google.com
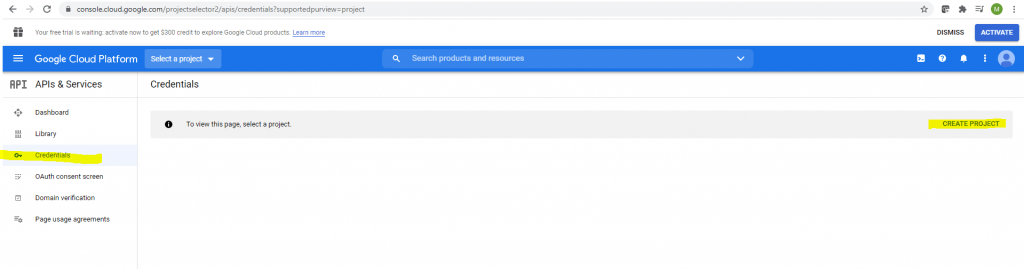
Here first I need to create Credentials for the OAuth 2.0 Client IDs API.
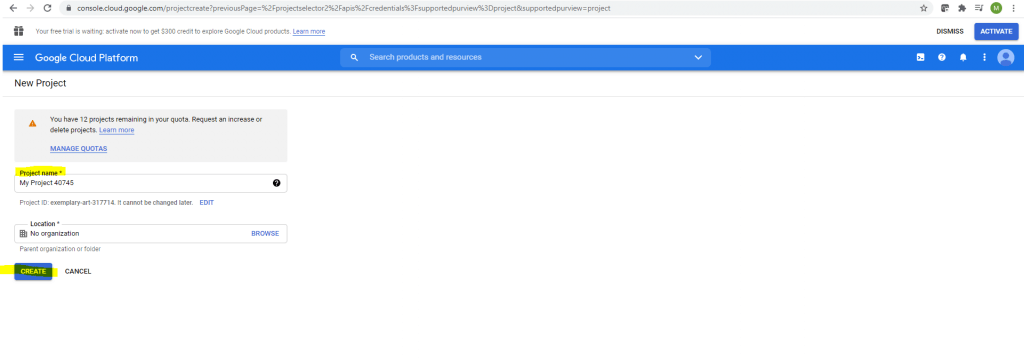
In order to I also need to create a new Project.


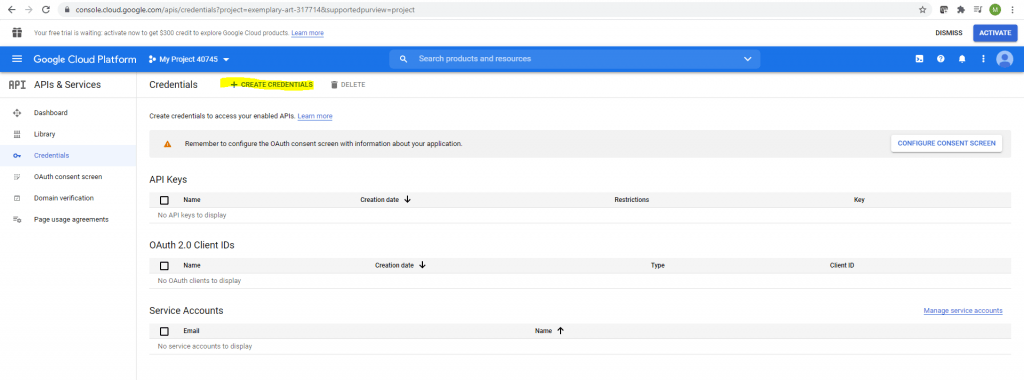
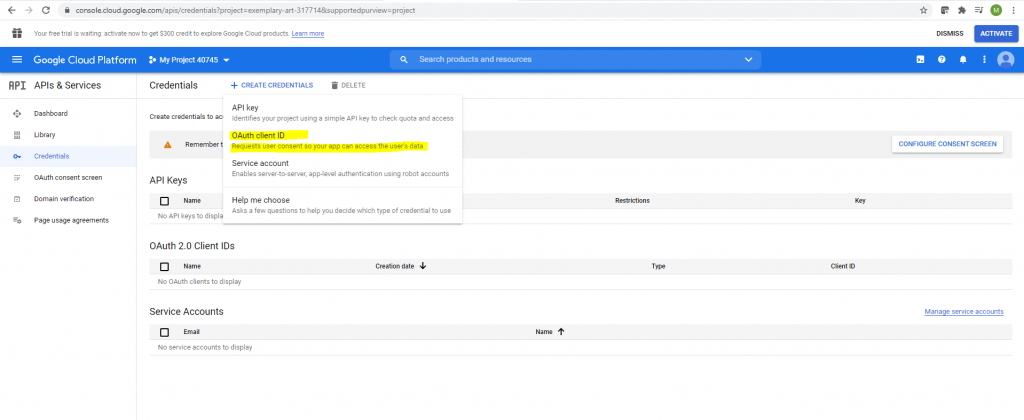
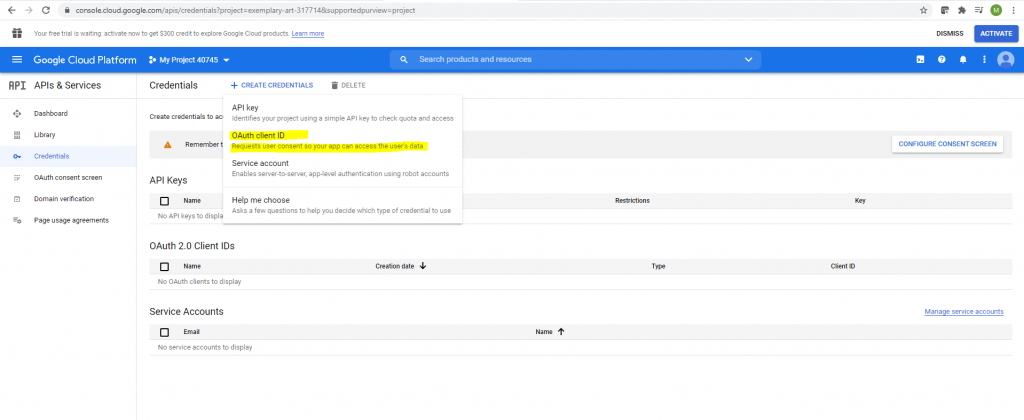
Now I can create my Credentials.

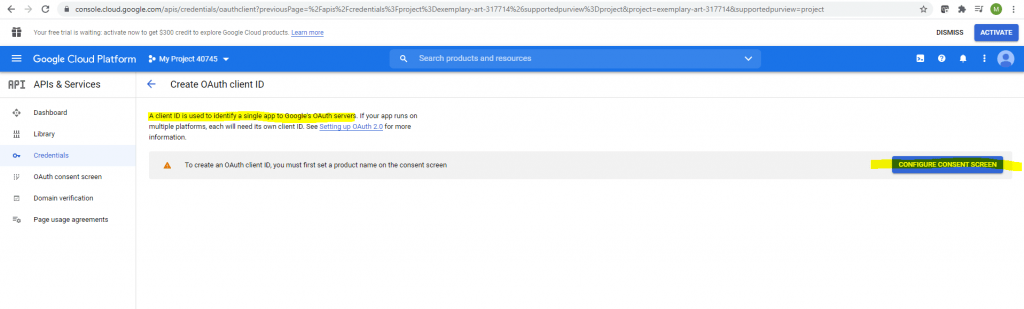
Select OAuth client ID

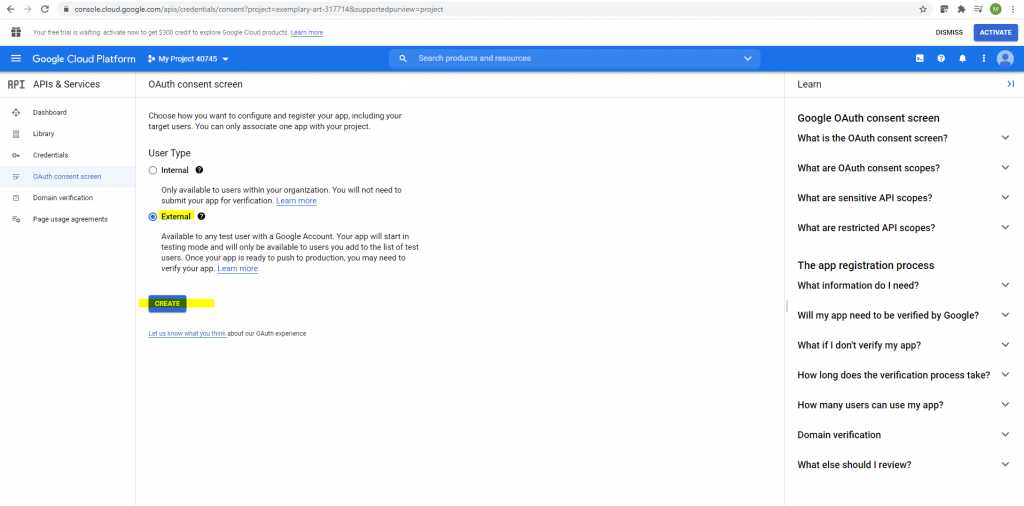
In order to create an OAuth client id, I will first need to configure the consent screen.

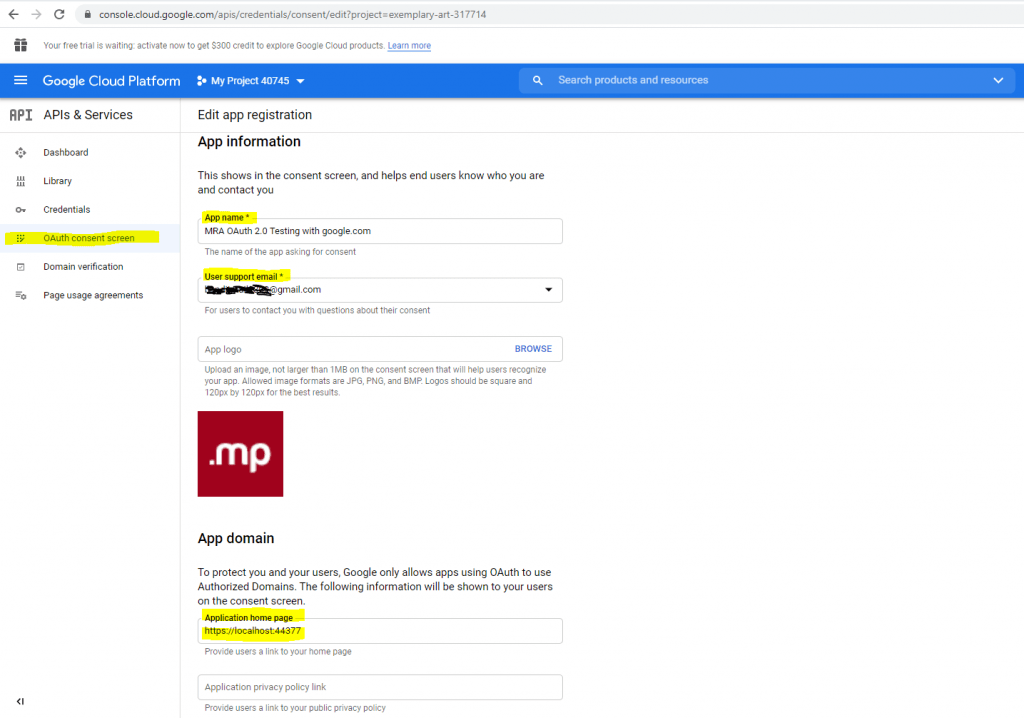
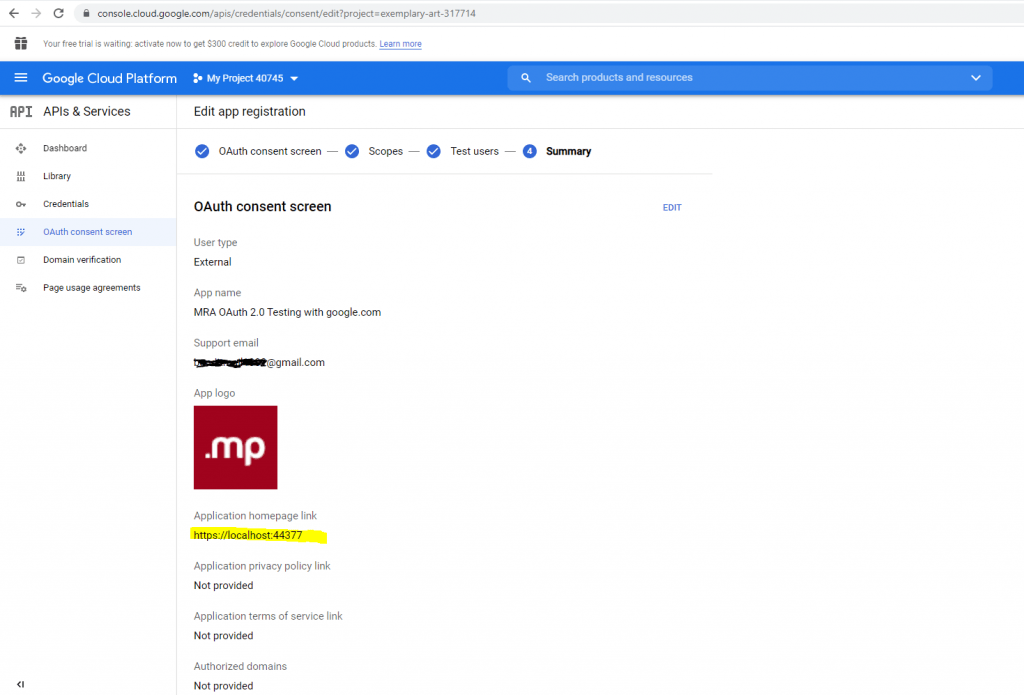
I will use the external type.

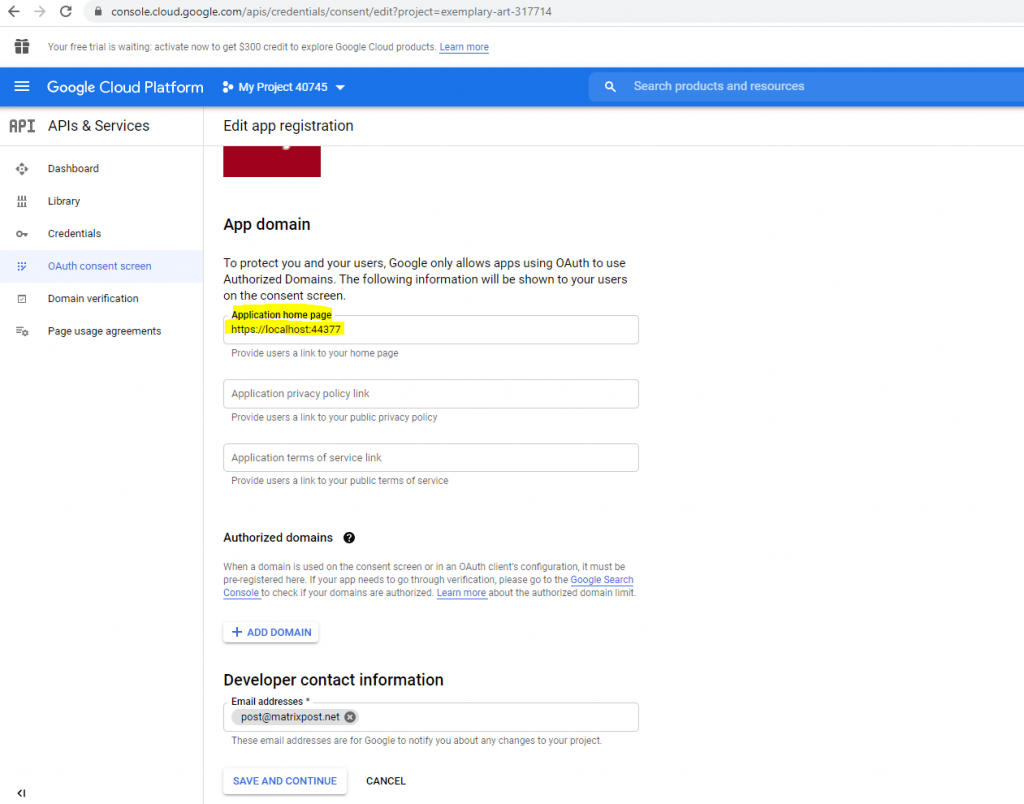
For testing purpose I will use the localhost App URL from the Visual Studio Debugging URL.

You will also need to provide a developer contact email address.

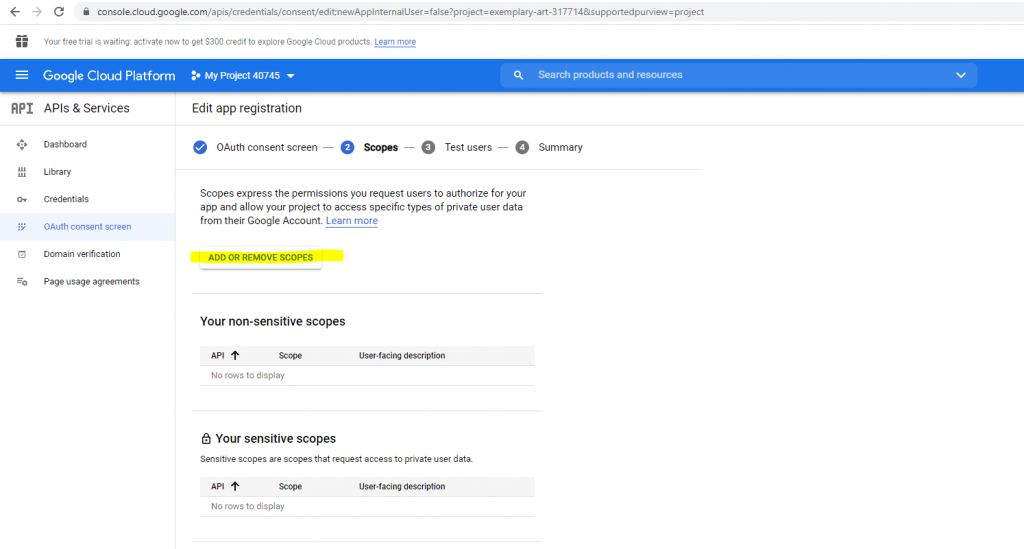
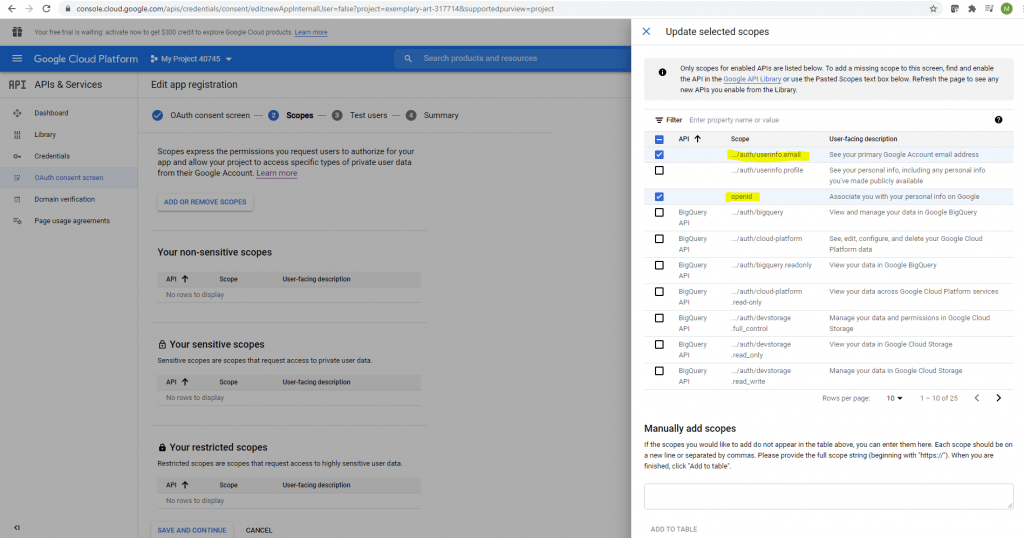
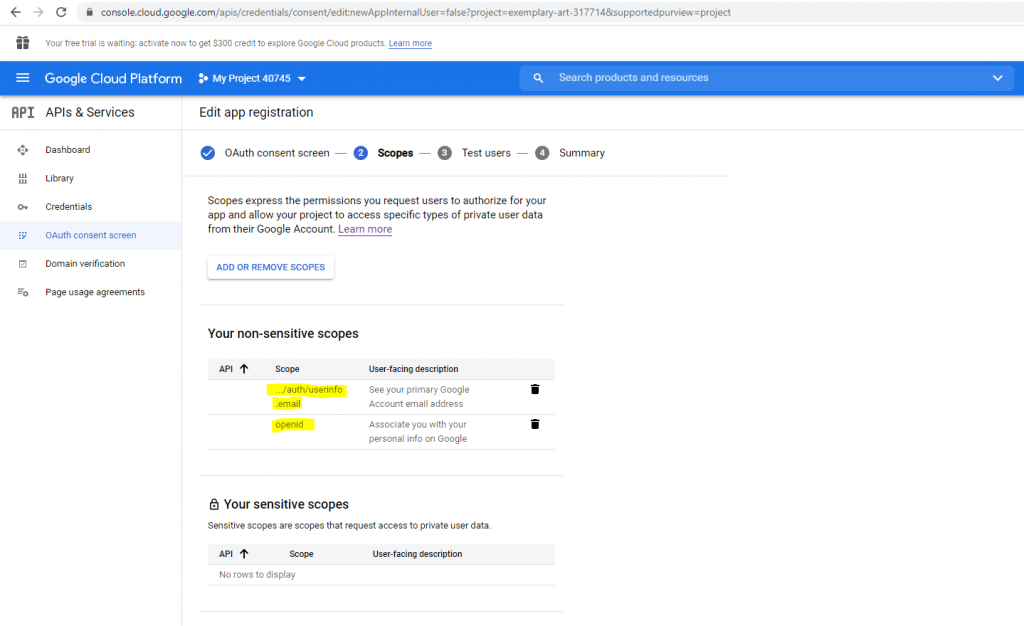
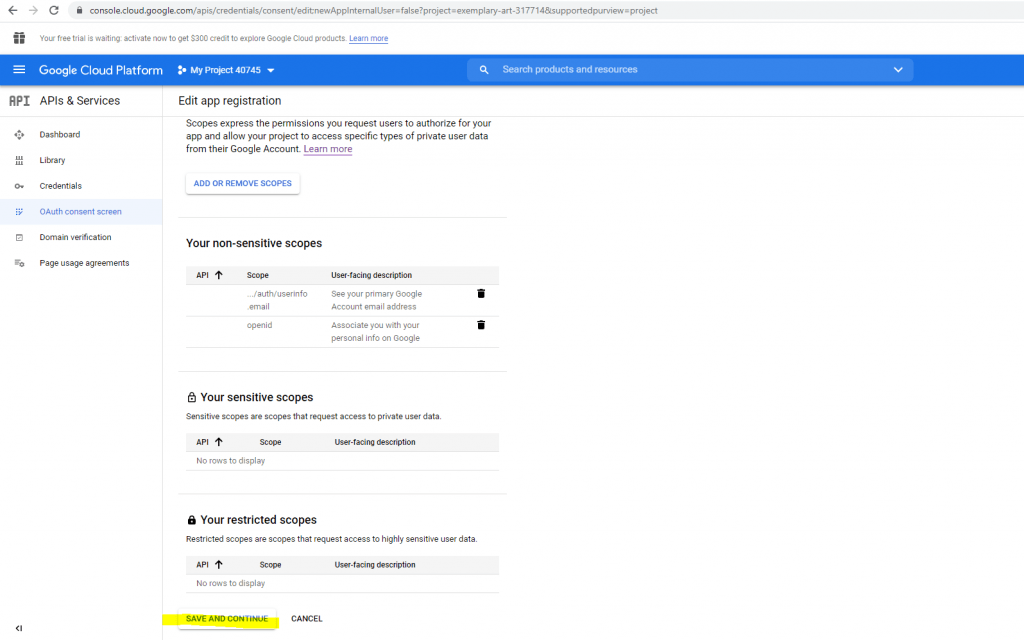
The next step is to add a scope. I will add here the /auth/userinfo.email and openid scope.
A Scope limits the access of an application to a user’s account. You can define one or more scopes which an application can request for.
If the application the first time wants to access these scopes, the user will see a consent screen where he must consent in order to allow the application to access its account data.
The access token which is issued to the user is limited to those defined scopes.



Click on Save and Continue.

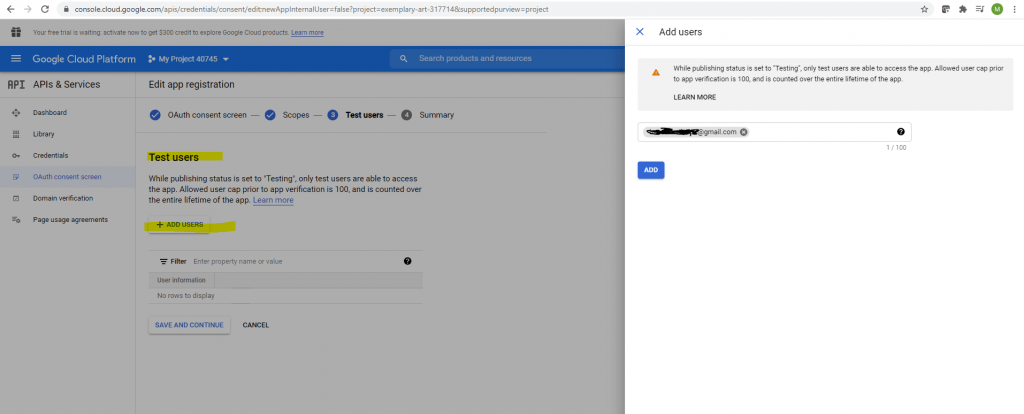
While publishing status is set to Testing, only test users are able to access the app.
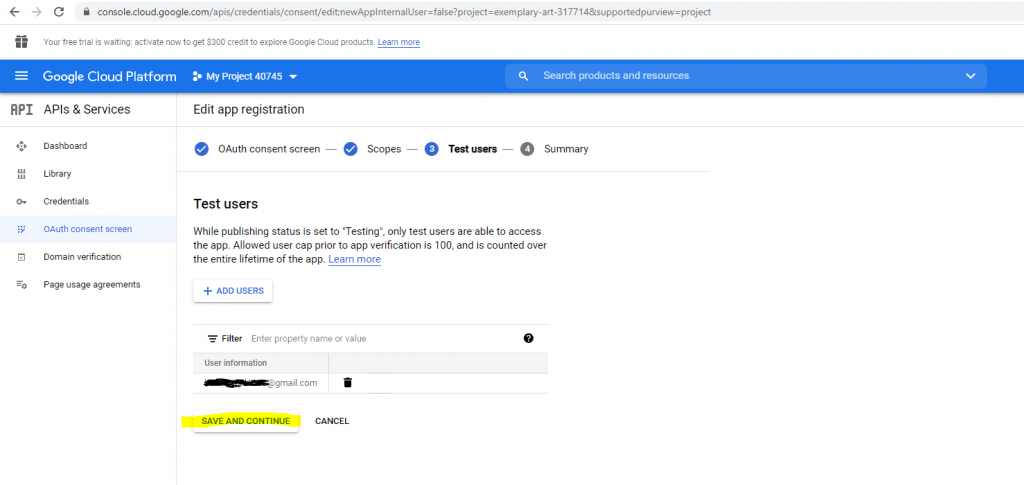
So I will add a test user.

Click on Save and Continue.


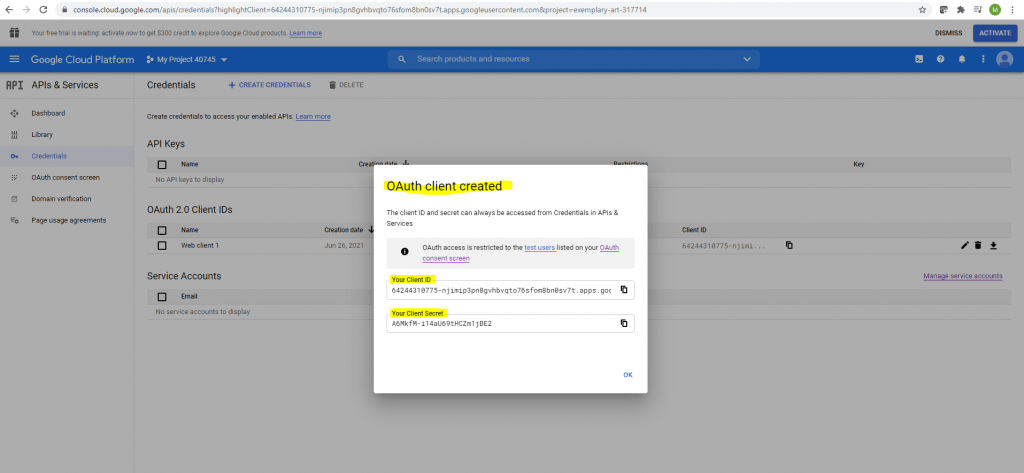
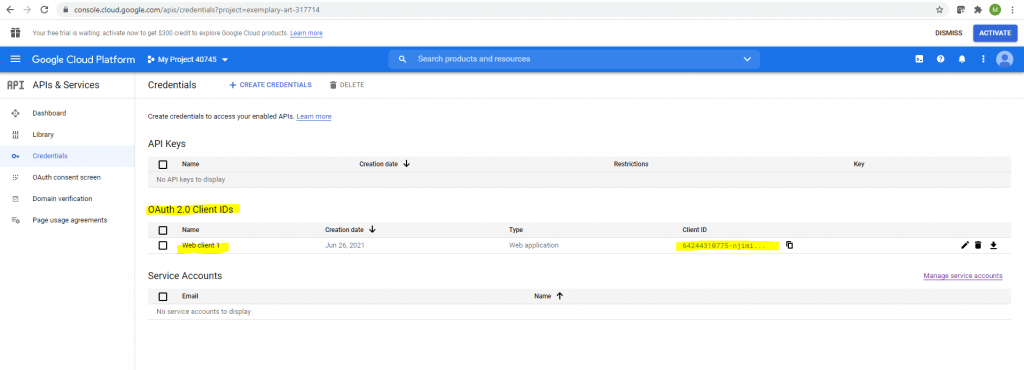
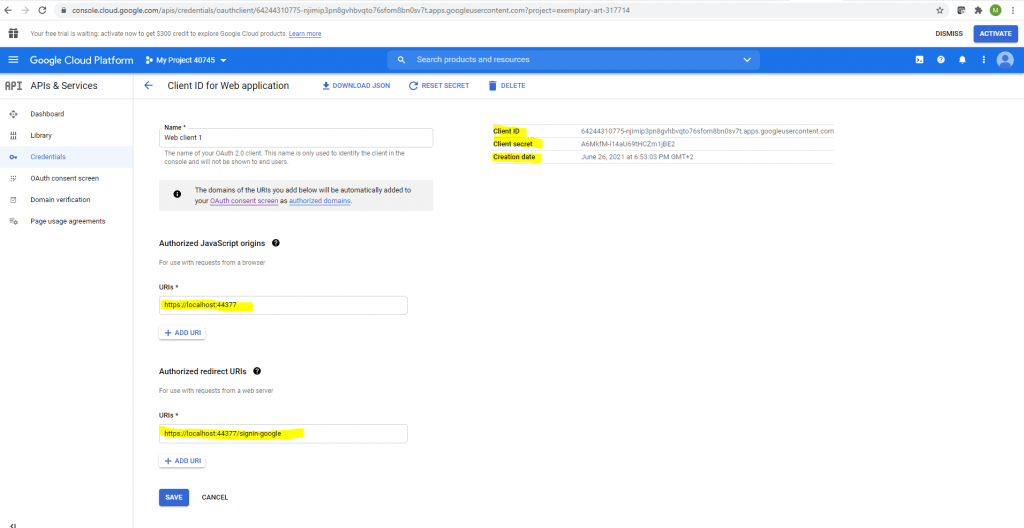
Now after finishing the consent screen configuration I came back to the point to create the credentials with OAuth client ID.

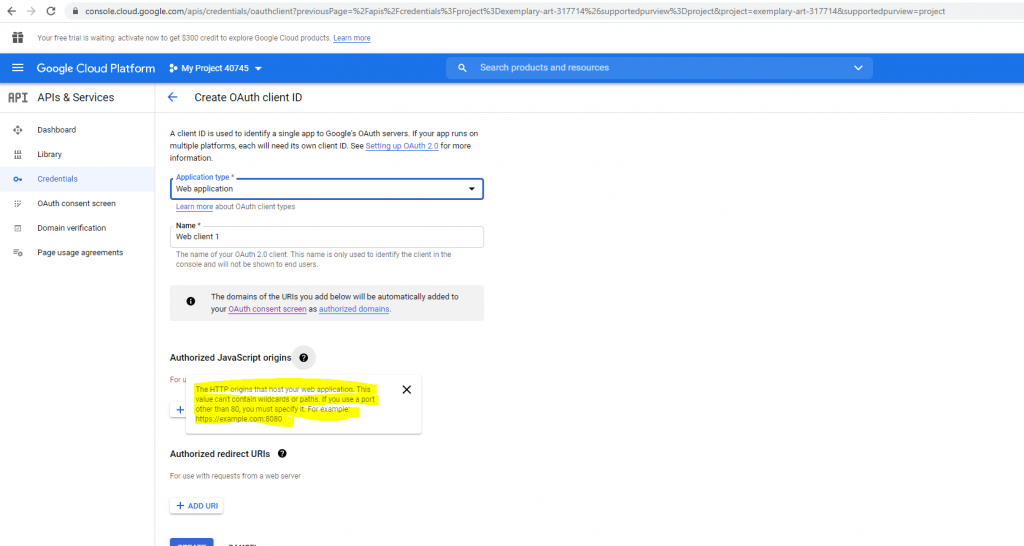
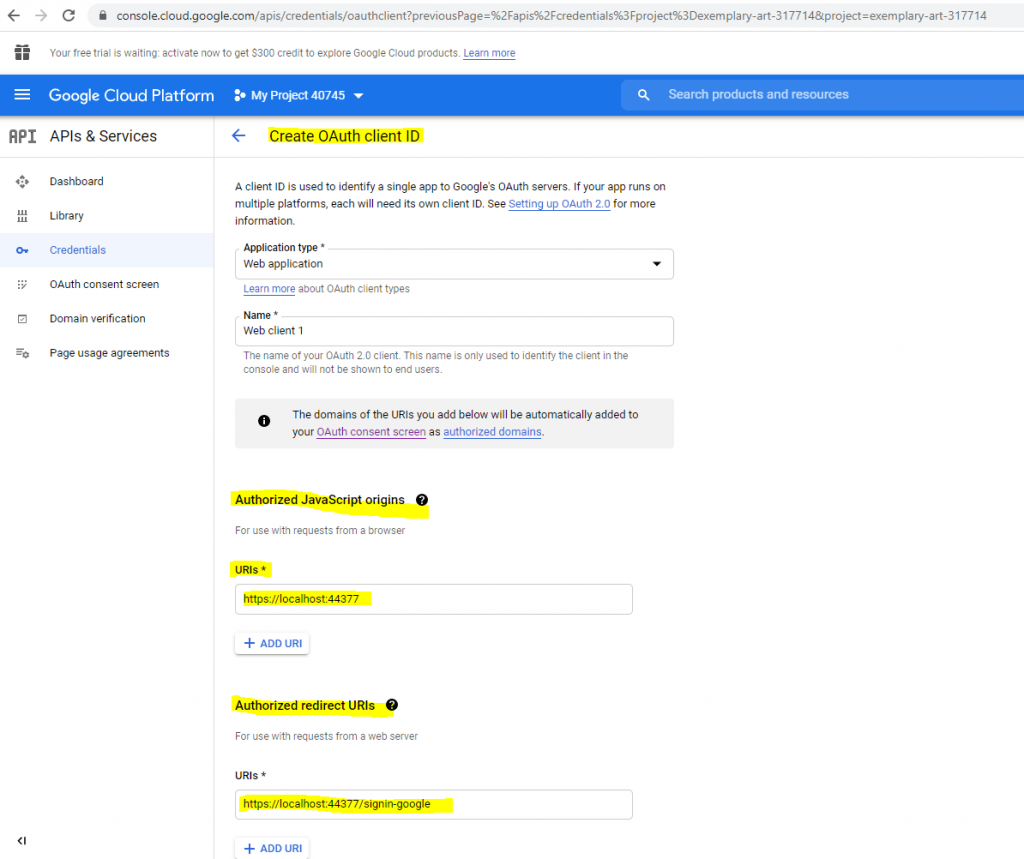
For the Application type select Web application.

Here we need to add the URL from our Web App and the callback path under redirect URI to which the authorization code is send.




Create an ASP.NET Core Web App to authenticate against Google using OAuth 2.0
For configuring the ASP.NET Core Web App I used the following well documented articles from Microsoft.
Facebook, Google, and external provider authentication in ASP.NET Core
https://docs.microsoft.com/en-us/aspnet/core/security/authentication/social
Google external login setup in ASP.NET Core
https://docs.microsoft.com/en-us/aspnet/core/security/authentication/social/google-logins?view=aspnetcore-5.0
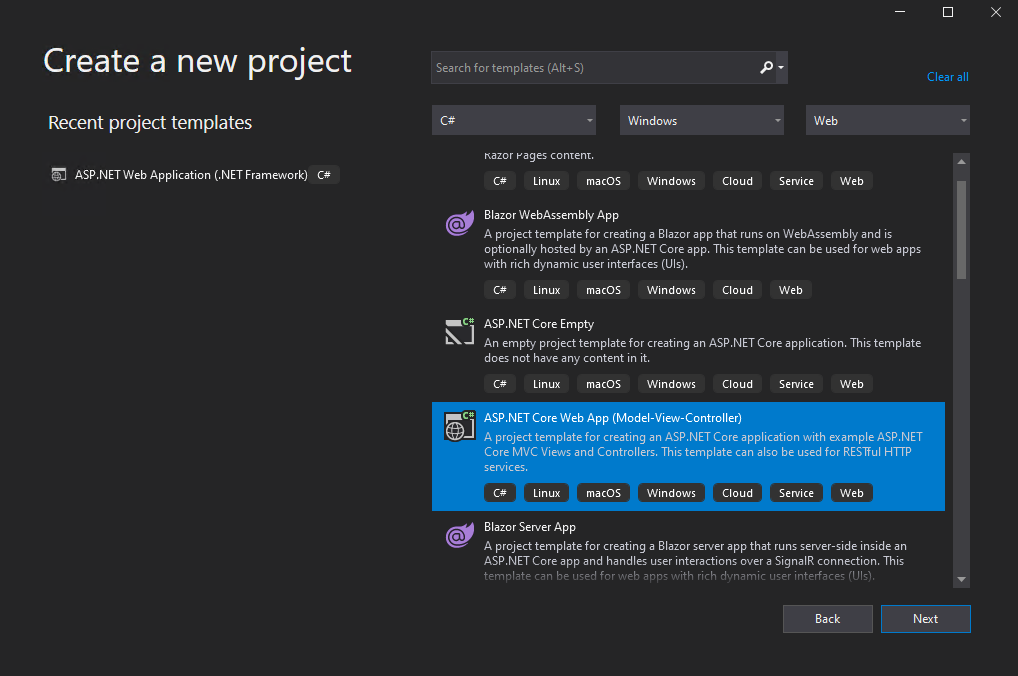
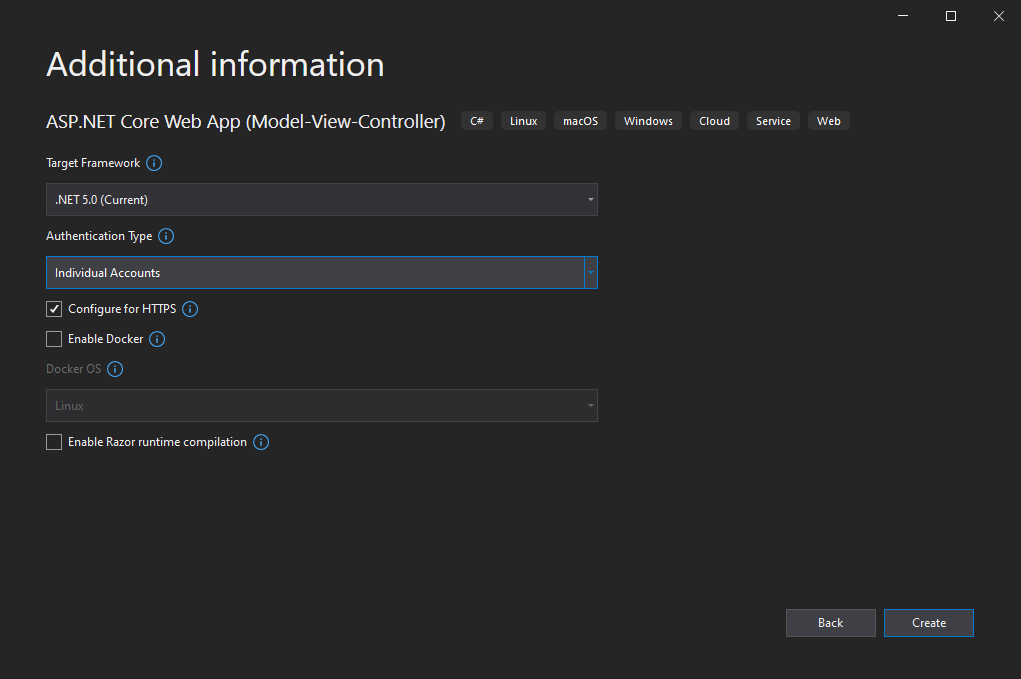
I will using the ASP.NET Core Web App (Model-View-Controller) template for this test.


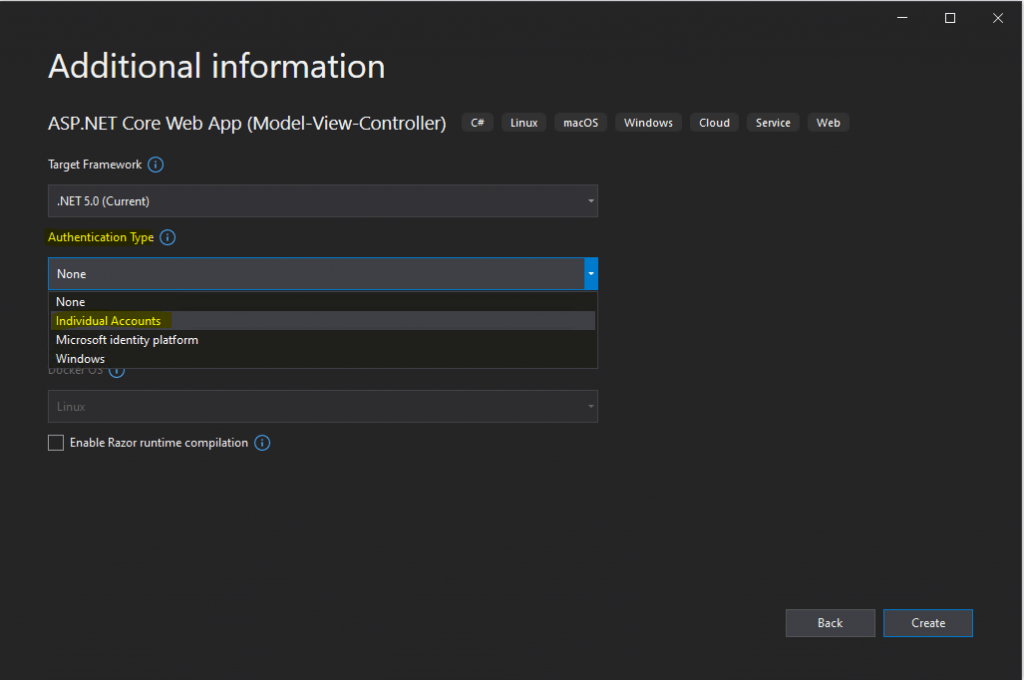
For Authentication Type select Individual Accounts


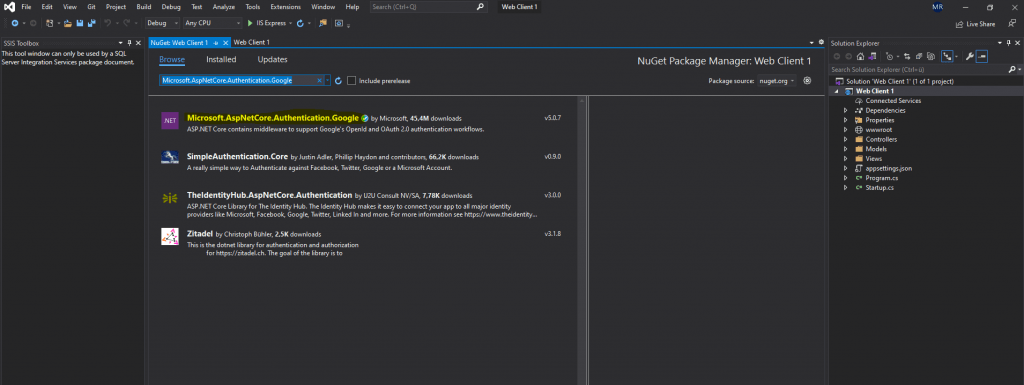
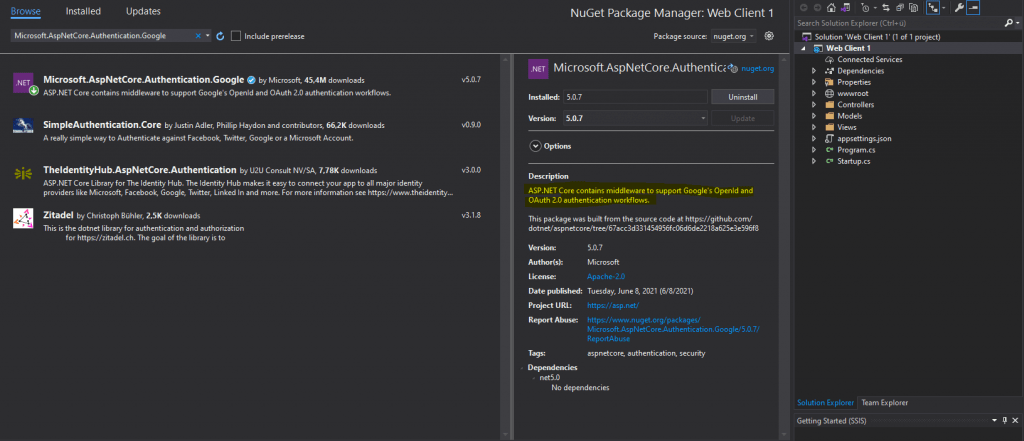
Microsoft.AspNetCore.Authentication.Google
https://www.nuget.org/packages/Microsoft.AspNetCore.Authentication.Google


The following articles are about how to store secret data in your web app but is not the topic of my post.
Safe storage of app secrets in development in ASP.NET Core
https://docs.microsoft.com/en-us/aspnet/core/security/app-secrets
Enable secret storage
https://docs.microsoft.com/en-us/aspnet/core/security/app-secrets?view=aspnetcore-5.0&tabs=windows#enable-secret-storage
ASP.NET Core User Secrets and Secret Manager Tool
https://www.davidhayden.me/blog/asp-net-core-user-secrets-and-secret-manager-tool
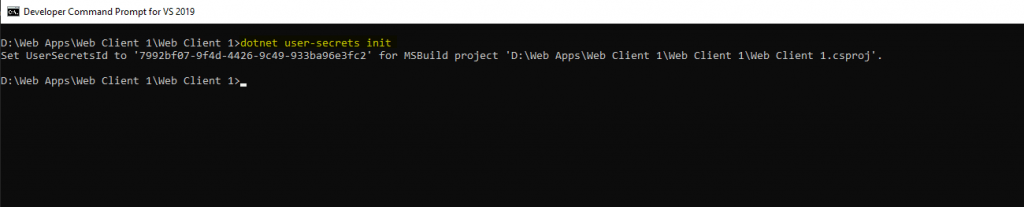
You have to execute this command in the project file folder.
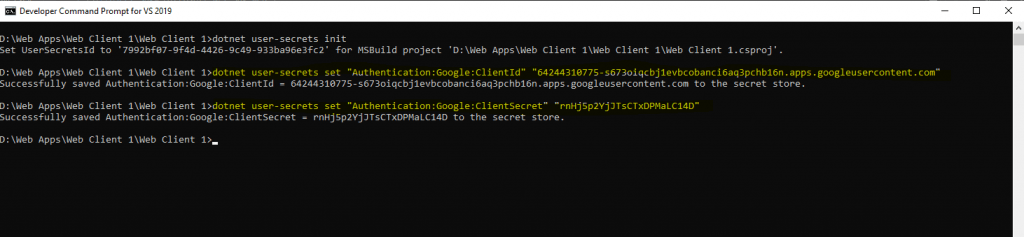
dotnet user-secrets init

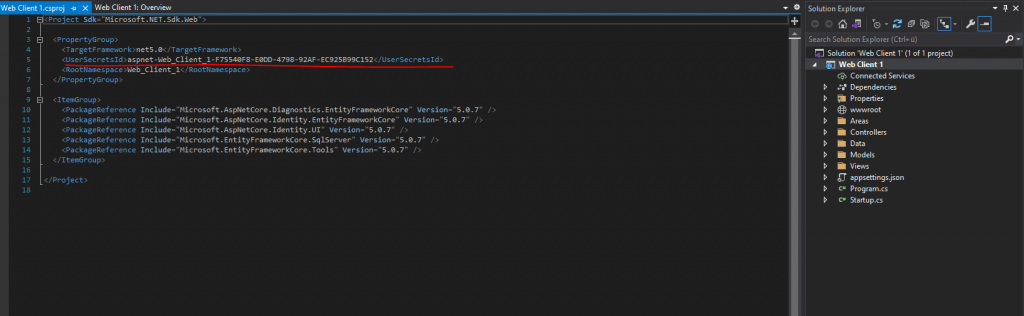
The preceding command adds a UserSecretsId element within a PropertyGroup of the project file. By default, the inner text of UserSecretsId is a GUID. The inner text is arbitrary, but is unique to the project.

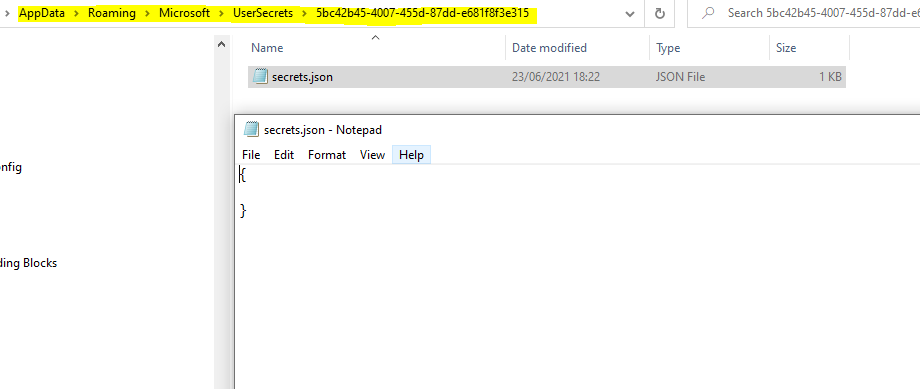
It also adds a directory with the same name as your UserSecretsId on your development PC. This directory contains a secrets.json file that will be used to store your secrets.

Once you have enabled secrets for your ASP.NET Core project, you can set and list secrets from the command line as well.
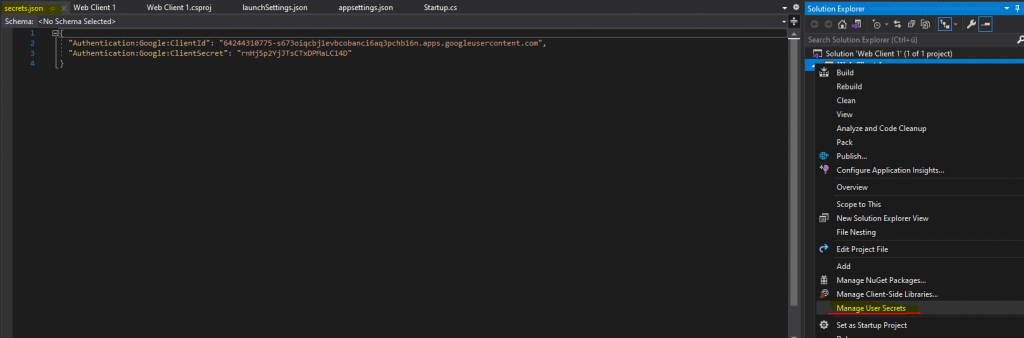
To add our secret from Google we have to add the following secrets
dotnet user-secrets set “Authentication:Google:ClientId” “<client-id>”
dotnet user-secrets set “Authentication:Google:ClientSecret” “<client-secret>”

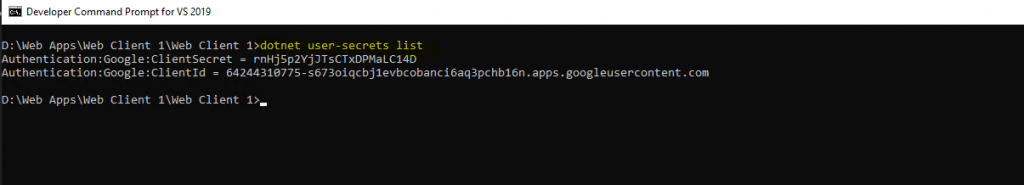
You can list all the secrets for your ASP.NET Core project from the command line to view the secret API key.
dotnet user-secrets list


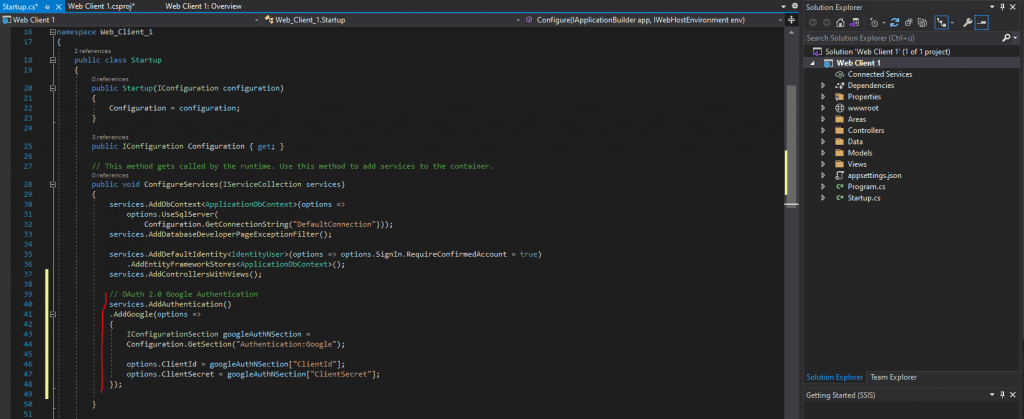
Now after configuring the the Google client ID and secret we need to configure the Google authentication in our Startup.cs file and there we need to add the following code into the public void ConfigureServices method:
services.AddAuthentication()
.AddGoogle(options =>
{
IConfigurationSection googleAuthNSection =
Configuration.GetSection("Authentication:Google");
options.ClientId = googleAuthNSection["ClientId"];
options.ClientSecret = googleAuthNSection["ClientSecret"];
});
Now we can test if it works and can hit the F5 button to start debugging.

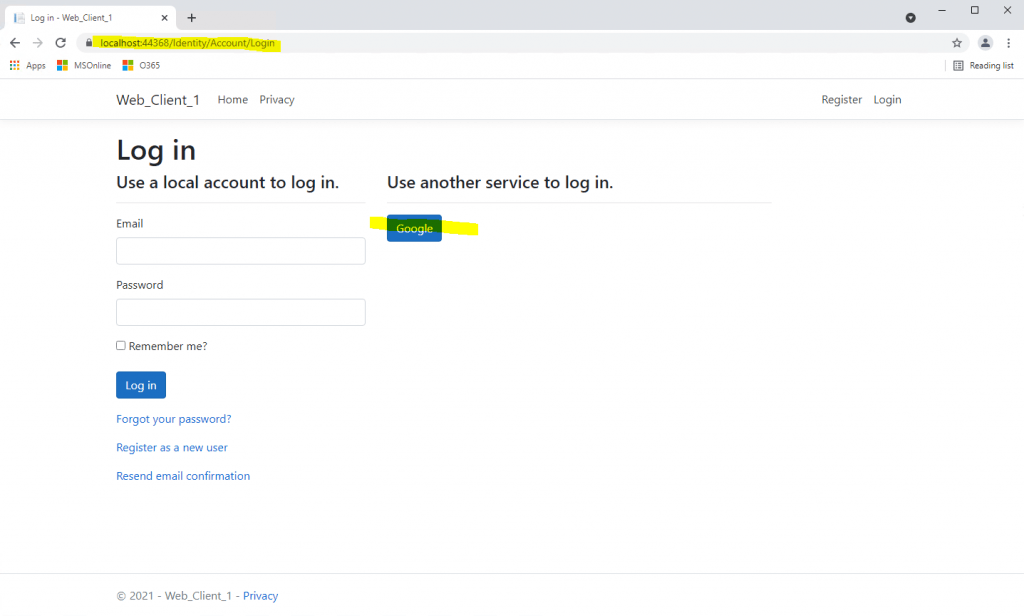
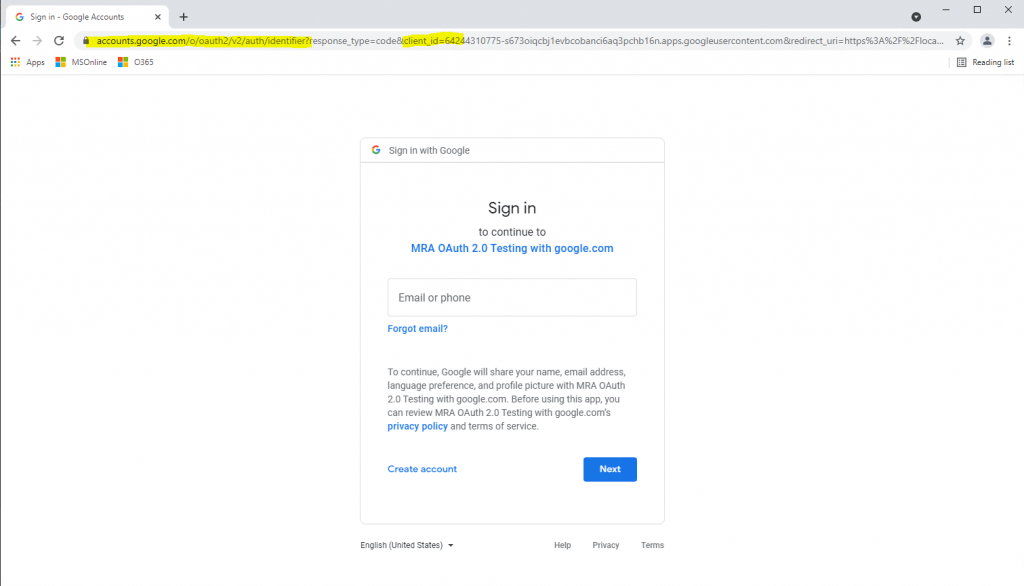
As we want to authenticate and sign-in with our Google account, I will click on the Google button.

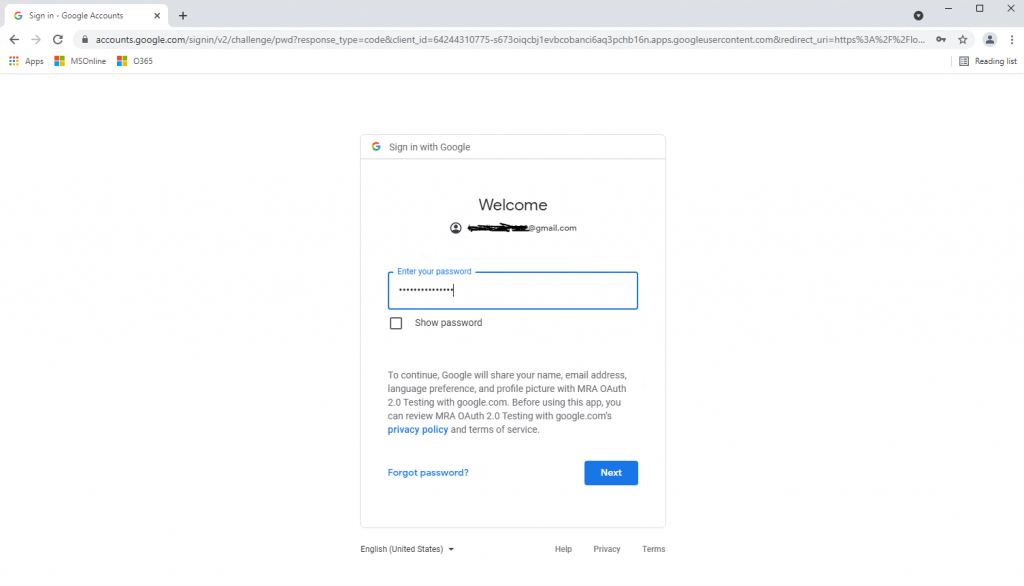
Here you can see the sign-in page from Google with our previously configured OAuth consent screen and credentials for the web application type.


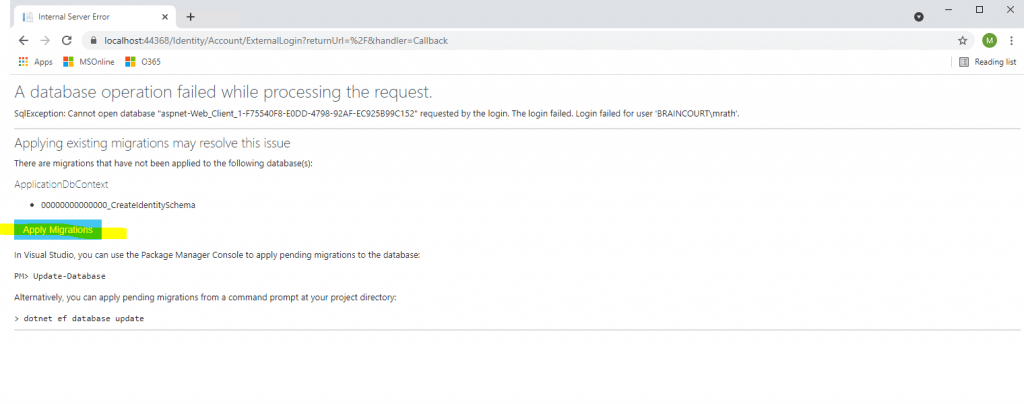
The following screen only appears the first time and has nothing to do with the actual sign-in process with Google.
Click on Apply Migrations below and follow the instructions. Finally you had to refresh the page after the migration is applied.

Behind the scenes our web application will create a Microsoft SQL Server LocalDB database to store the users in. So this process and page below will only appear for the first user registration.
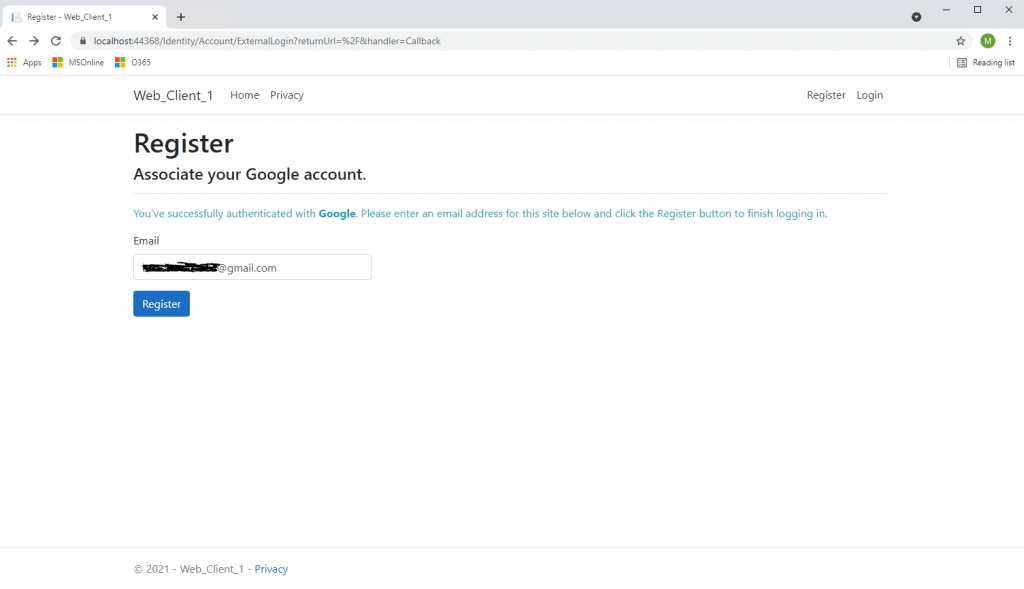
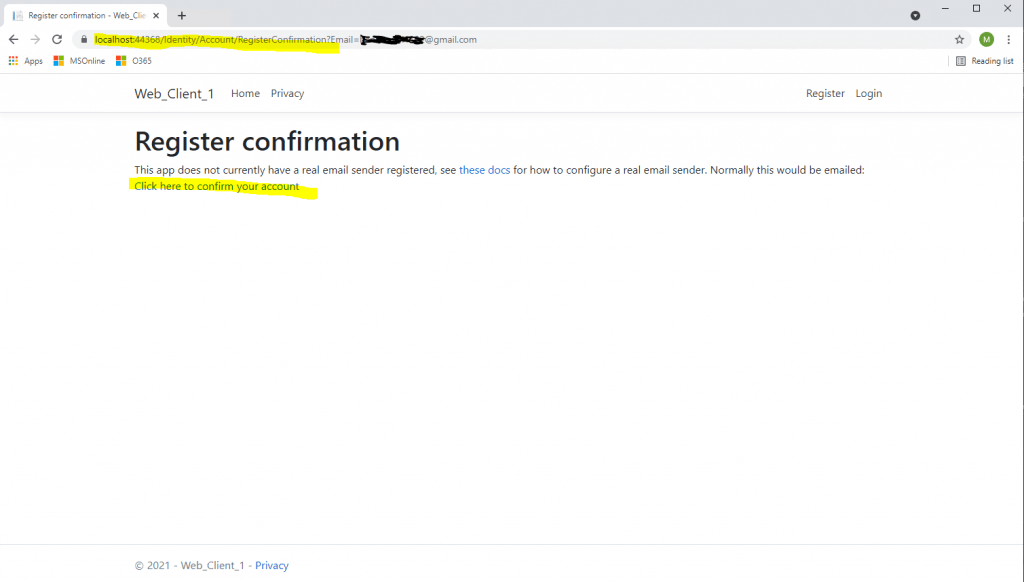
The user is created in the database table dbo.AspNetUsers and dbo.AspNetUserLogins, after you click the register button below. In this table the email will be used also as username.
More about the Microsoft SQL Server LocalDB you can read in my following post https://blog.matrixpost.net/microsoft-sql-server-localdb/

Click on the link Click here to confirm your account


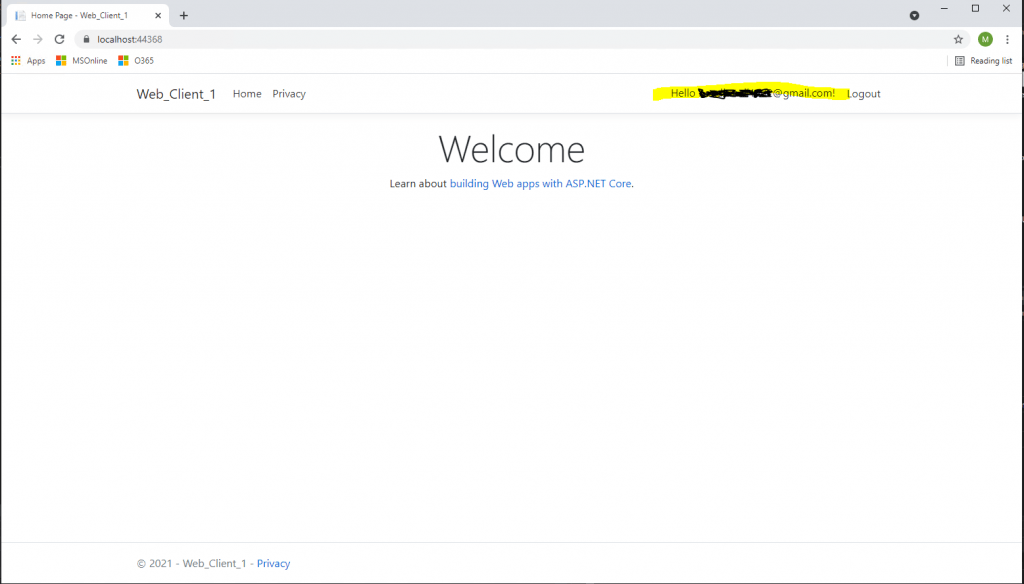
Finally we signed-in to our web application with the Google account.

Create a web app without using any external packages or frameworks
A great resource about OAuth 2.0 you will find in the following link
OAuth 2.0 Simplified
https://www.oauth.com/
In chapter 2.2 https://www.oauth.com/oauth2-servers/accessing-data/setting-up-the-environment/ you will find an example code written in PHP with no external packages required and no framework needed.
So you can use this code to adapt it to other languages like ASP.NET C#.
Links
Using OAuth 2.0 to Access Google APIs
https://console.cloud.google.com/apis
https://developers.google.com/identity/protocols/oauth2
OpenID Connect
https://developers.google.com/identity/protocols/oauth2/openid-connect
Login Google Cloud Platform (API & Services)
https://console.developers.google.com
Facebook, Google, and external provider authentication in ASP.NET Core
https://docs.microsoft.com/en-us/aspnet/core/security/authentication/socialGoogle external login setup in ASP.NET Core
https://docs.microsoft.com/en-us/aspnet/core/security/authentication/social/google-logins?view=aspnetcore-5.0
Related Posts
Follow me on LinkedIn


