Blazor Server – Basics Part 4 – Program.cs File
In this part from my blazor server series, I want take a look what happened at the start of the web app by invoking the program.cs file.
The Blazor Server app’s entry point is defined in the Program.cs file, as you would see in a Console app.
ASP.NET Core web applications are configured in Program.cs, or through a pair of methods in the Startup.cs class
Since .NET 6.0 they removed the Startup.cs file with its two methods ConfigureServices() and Configure() in ASP.NET Core apps on which Blazor Server reside on top of.
ConfigureServices and Configure are called by the ASP.NET Core runtime when the app starts.
In the ConfigureServices() method all services where registered for dependency injection. Adding services to the service container makes them available within the app and in the Configure method. The services are resolved via dependency injection or from ApplicationServices.
The Configure method creates the app’s request processing pipeline and is used to specify how the app responds to HTTP requests.
More about in the following link.
App startup in ASP.NET Core 5.0
https://learn.microsoft.com/en-us/aspnet/core/fundamentals/startup?view=aspnetcore-5.0
Now since .NET 6.0 they unified the Startup.cs and Program.cs file into a single Program.cs file. More about this which is called New hosting model (.NET 6 minimal hosting model) you will find in the following link.
New hosting model
https://learn.microsoft.com/en-us/aspnet/core/migration/50-to-60?view=aspnetcore-7.0&tabs=visual-studio#new-hosting-model
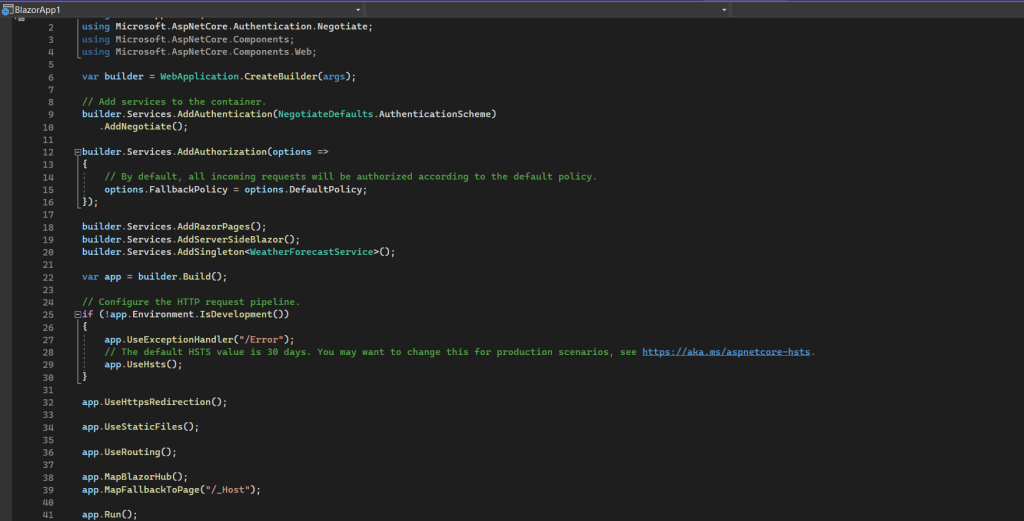
Below you see my program.cs file and how it looks by default for a new Blazor Server project. So far I didn’t need to change or added some code to as I only created a new custom layout as show in Part 3 below.

The app’s required services are added to the WebApplicationBuilder instance’s Services collection. This is how the various ASP.NET Core framework services are configured with the framework’s built-in dependency injection container.
The various builder.Services.Add* methods add services that enable features such as authentication, razor pages, MVC controller routing, SignalR, and Blazor Server interactions among many others.
After the app has been built by the builder, the rest of the calls on app configure its HTTP pipeline. With these calls, we declare from top to bottom the Middleware that will handle every request sent to our application. Most of these features in the default configuration were scattered across the web forms configuration files and are now in one place for ease of reference.
No longer is the configuration of the custom error page placed in a web.config file, but now is configured to always be shown if the application environment is not labeled Development. Additionally, ASP.NET Core applications are now configured to serve secure pages with TLS by default with the UseHttpsRedirection method call.
Next, an unexpected configuration method call is made to UseStaticFiles. In ASP.NET Core, support for requests for static files (like JavaScript, CSS, and image files) must be explicitly enabled, and only files in the app’s wwwroot folder are publicly addressable by default.
The next line is the first that replicates one of the configuration options from web forms: UseRouting. This method adds the ASP.NET Core router to the pipeline and it can be either configured here or in the individual files that it can consider routing to. More information about routing configuration can be found in the Routing section.
The final app.Map* calls in this section define the endpoints that ASP.NET Core is listening on. These routes are the web accessible locations that you can access on the web server and receive some content handled by .NET and returned to you. The first entry, MapBlazorHub configures a SignalR hub for use in providing the real-time and persistent connection to the server where the state and rendering of Blazor components is handled. The MapFallbackToPage method call indicates the web-accessible location of the page that starts the Blazor application and also configures the application to handle deep-linking requests from the client-side. You will see this feature at work if you open a browser and navigate directly to Blazor handled route in your application, such as /counter in the default project template. The request gets handled by the _Host.cshtml fallback page, which then runs the Blazor router and renders the counter page.
The very last line starts the application, something that wasn’t required in web forms (since it relied on IIS to be running).
Source: https://learn.microsoft.com/en-us/dotnet/architecture/blazor-for-web-forms-developers/app-startup
Blazor Server Series
Blazor Server – Basics Part 1
https://blog.matrixpost.net/blazor-server-basics-part-i/Blazor Server – Basics Part 2
https://blog.matrixpost.net/blazor-server-basics-part-ii/Blazor Server – Basics Part 3 – Custom Layout
https://blog.matrixpost.net/blazor-server-basics-part-iii-custom-layout/Blazor Server – Basics Part 4 – Program.cs File
https://blog.matrixpost.net/blazor-server-basics-part-iv-program-cs-file/Blazor Server – Basics Part 5 – Authentication and Authorization
https://blog.matrixpost.net/blazor-server-basics-part-v-authentication-and-authorization/Blazor Server – Basics Part 6 – Query the on-premise Active Directory
https://blog.matrixpost.net/blazor-server-basics-part-vi-query-the-on-premise-active-directory/Blazor Server – Basics Part 7 – C# Events, Delegates and the EventCallback Class
https://blog.matrixpost.net/blazor-server-basics-part-vii-c-events-and-delegates/Blazor Server – Basics Part 8 – JavaScript interoperability (JS interop)
https://blog.matrixpost.net/blazor-server-basics-part-viii-javascript-interoperability-js-interop/Blazor Server – Basics Part 9 – Responsive Tags and Chips
https://blog.matrixpost.net/blazor-server-basics-part-ix-responsive-tags-and-chips/Blazor Server – Basics Part 10 – MS SQL Server Access and Data Binding
https://blog.matrixpost.net/blazor-server-basics-part-10-ms-sql-server-access-and-data-binding/Blazor Server – Basics Part 11 – Create a Native Blazor UI Toggle Switch Component
https://blog.matrixpost.net/blazor-server-basics-part-11-native-blazor-toggle-switch-by-using-the-eventcallback-class-and-css/Blazor Server – Basics Part 12 – Create a Native Blazor UI Toggle Button Component
https://blog.matrixpost.net/blazor-server-basics-part-12-create-a-native-blazor-ui-toggle-button-component/
Links
App startup
https://learn.microsoft.com/en-us/dotnet/architecture/blazor-for-web-forms-developers/app-startup


